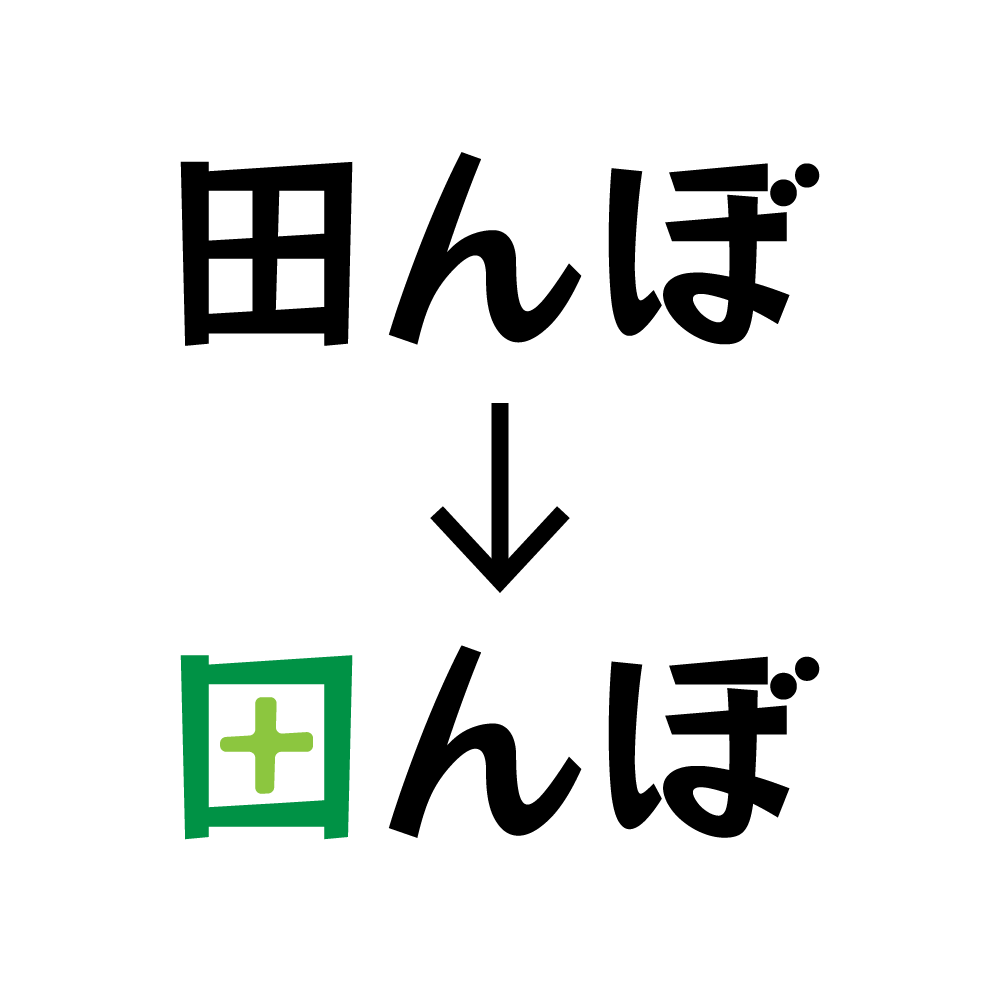
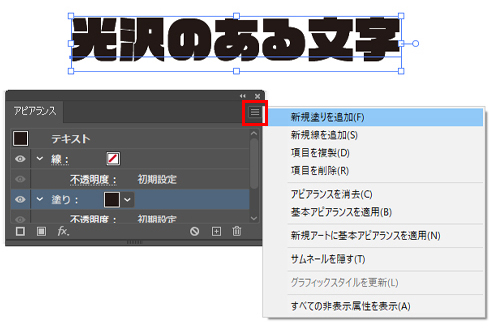
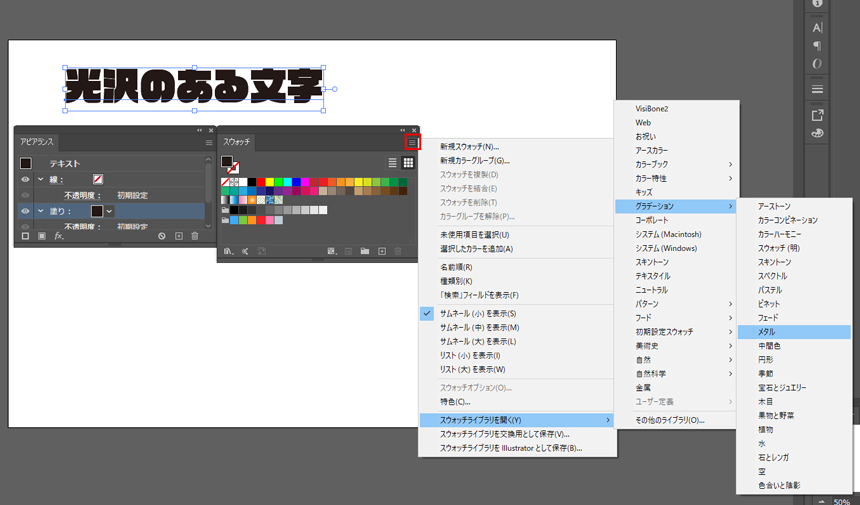
チラシなんかでよく使われるゴールドの文字。 グラデーションがめんどくさそうだな 修正できるようにしたいな パパっと作りたいなそんな方に簡単で修正も可能なゴールド文字の作り方を教えます!ゴールド文字の作り方まず、お好きなフォントでゴールドにしイラレのアピアランス機能を使って 立体に見える文字を作ってみます。 1 適当な文字を用意します。 pt数は103ptで作ってみましたー。 2 アピアランス機能で作った文字の下に、その色よりも濃い色で「塗り」を増やします。 イラストレーターとフォトショップを使ってのポストカード制作体験です。 いただけます。 パンフレット制作 インデザインを使ってのパンフレット制作体験です。文字と画像の流し込みからページ番号設定、文字への装飾まで行います。

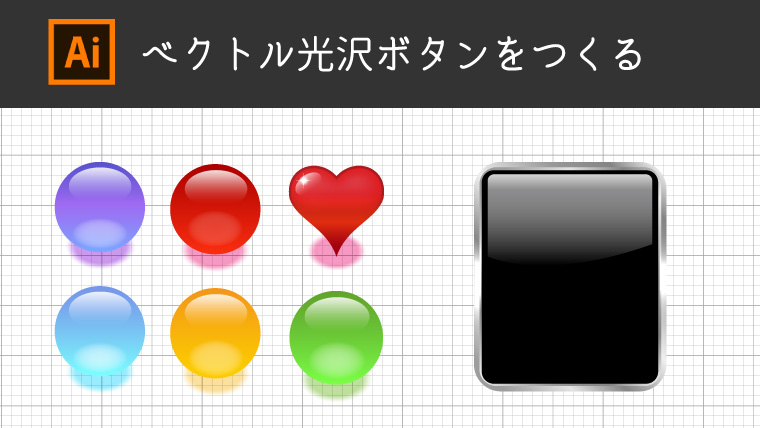
Illustratorでベクトル光沢ボタンをつくる いむら Note
イラストレーター 文字 光沢感
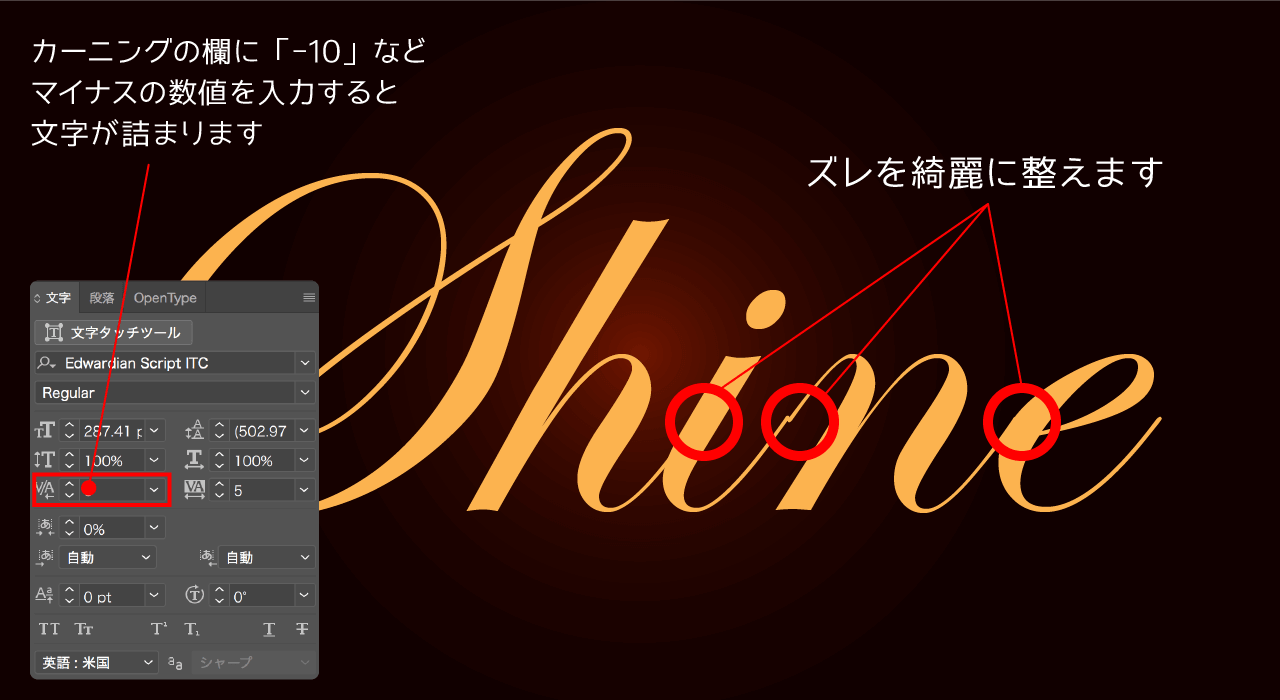
イラストレーター 文字 光沢感- ベクターで描いてて光沢を出したいなぁと思うことありませんか? 光沢ってなんとなく難しく感じます。しかし光沢があると、すごくリッチです! 僕なりの光沢の描き方を説明します! 簡単に作ることができます。 ソフトはAffinityDesignerを使います ゴールドから連想される高級感・洗練・スマートなどの雰囲気から カリグラフィ系(筆記体)の書体 を選び、文字詰めをするために文字パネルの右中央のカーニングにマイナスの数値を入れて文字の間を詰めていきます。 今回使用するフォントは「Edwardian Script ITC」にして、文字列は「Shine




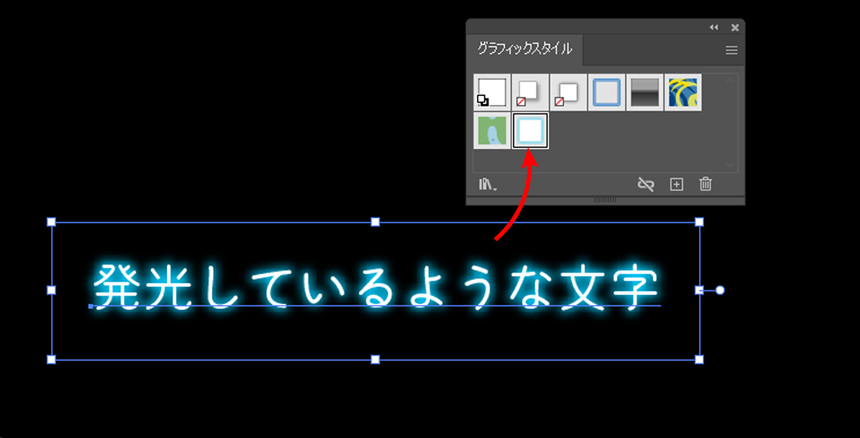
光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報
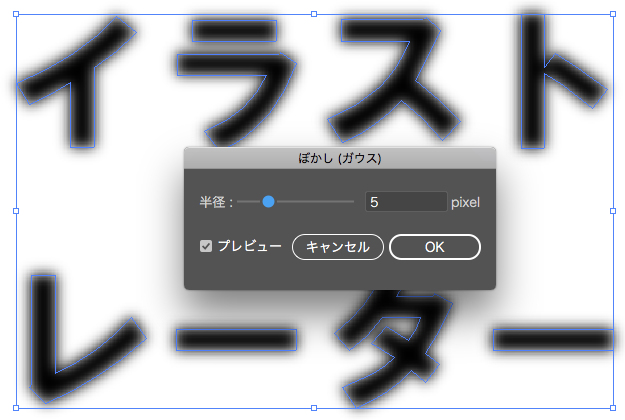
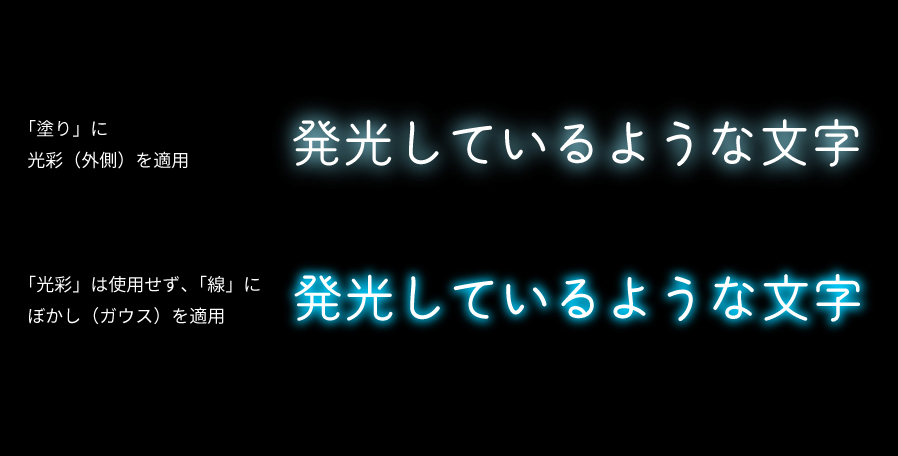
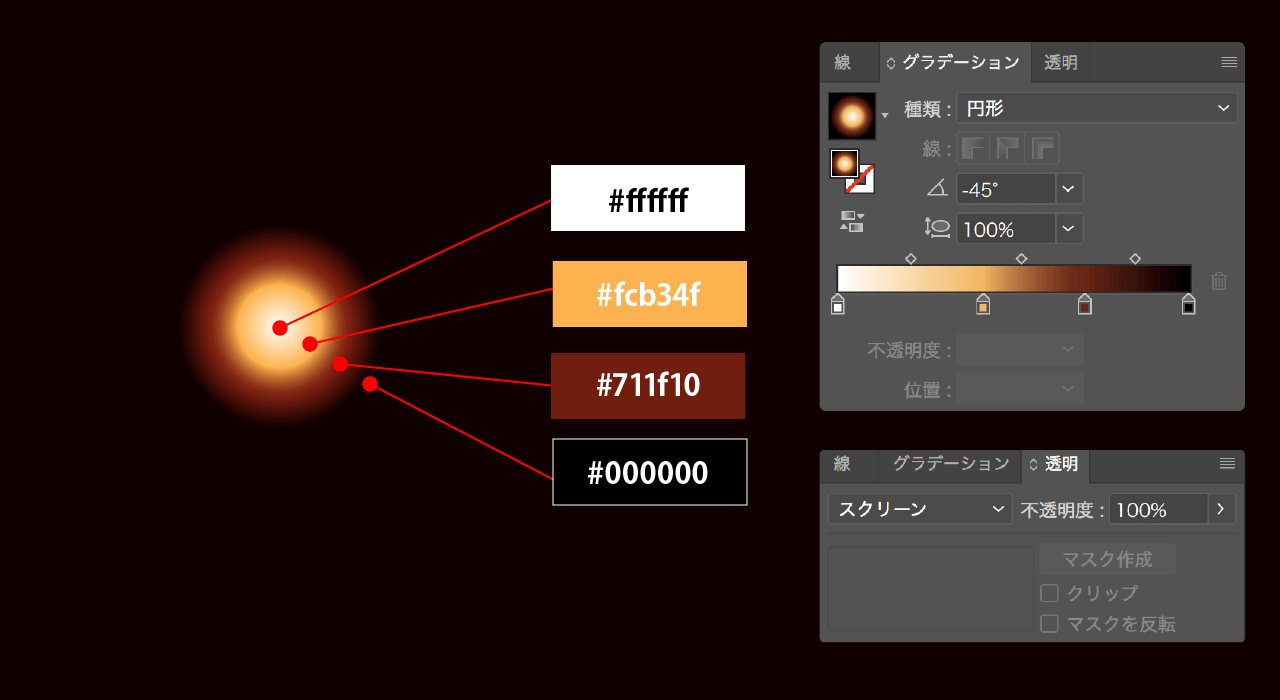
金属の描き方・塗り方10選 光沢のあるメタリック表現を学ぶ! みなさんは、「金属」を描く時に悩んだことはありませんか? 金属製のものは意外と多く、小さなアクセサリーから大きな武器防具と、幅広く登場します。 しかも金・銀・銅と、いろいろ2文字をぼかす 効果 → ぼかし → ぼかし(ガウス)で文字をぼかす 3膨張ツールで文字を膨らませる ブラシのサイズは適宜調整してください 文字の端を丸く、文字に沿ってドラッグして丸みのある滑らかな文字に変形 3ラスタライズを実行後、画像トレースパネルを調整光の基本になるのは#FFFFFF(白)から#(黒)の円グラデーションです。 グレースケールではなくRGBの白黒に設定してください。 此処では位置が50%のものと%のものの二つを使用しています。 必要に応じてスクリーンか覆い焼きモードで重ねます
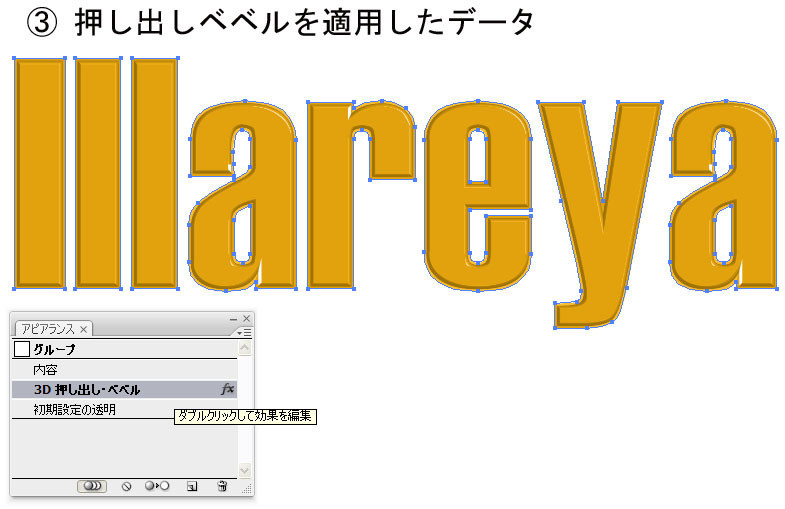
1特有の光沢感は「ヘアライン加工」 高価なステレオなどで見ることができるツヤ消しの光沢感は 「ヘアライン加工」と呼ばれる金属の表面加工 で作られています。 旋盤を使って髪の毛ほどの細い傷をつけることで、テカリが抑えられたマットな輝きが 質感を加えた表現の方法をご紹介させていただきたいと思います! ↓前回ブログでご紹介した立体の作り方 質感を出すために必要な主な機能は Illustrator「3D押し出し・べベルオプション」の中の「べベル」という機能です。 ベベルで、「複合1」を選択イラストレーターの基本 タイポグラフィーデザイン タイポグラフィー ベクタ画像 illustrator logo png Adove illustrator is a software used to create vector graphics, Vector means creating artworks using shapes, text, space, colors etc You can make logo with high definition and many more DHANANJAY D
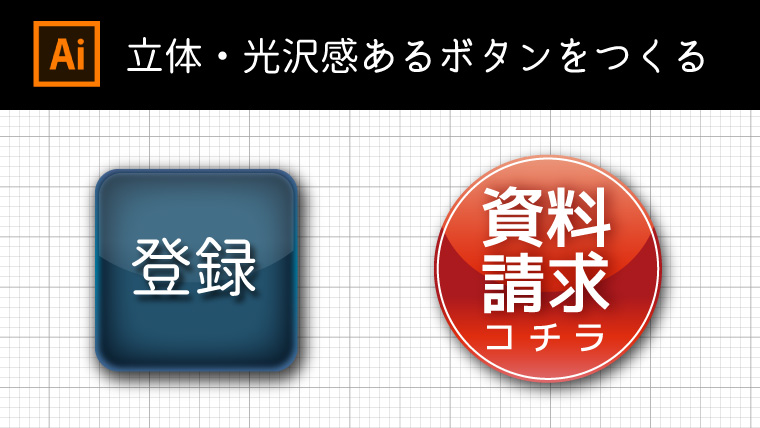
Illustratorマジック、すご技チュートリアル30個まとめ 12年4月度 海外デザインブログ brunomoura で、Illustratorの最新チュートリアル30個をまとめたエントリー「 30 Amazing Adobe Illustrator Tutorials 」が公開されていたので、今回はこちらをベースにいくつか イラストレーターで立体・光沢感あるボタンをつくる 思わず触りたくなるような立体・光沢感あるボタンの作り方を紹介します。 メルマガやLP制作の時にちょっとしたアピールに最適です。 Contents 基本構造 シンプル光沢ボタン ハイライト(光沢)を Illustrator簡単3ステップで立体感のあるイラストを描く! Illustratorで桜を作るチュートリアル Illustrator点線・星・文字・市松模様渦巻き(スパイラル)の描き方 簡単!かわいいキャラクターイラストの描き方かわいいの黄金比




Illustrator テキストを切断 分解する手順とコツ Webで遊ぼ




Illustrator 簡単3ステップで立体的感のあるイラストを描く
⬆️この記事では、こんな感じのキラキラが作れます⬆️ ①光る文字を作る ②簡単にキラキラを作る(初級編) ③キラキラを作る(中級編) ①光る文字を作る わかりやすい様に、背景は黒にしておきましょう。 文字を入力し、お好みのサイズとフォントを選びます。 Illustrator(イラストレーター )で基本的なグラデーションを作る方法です。 複雑なイラストや立体感を出す場合には、細かい色の設定ができるグラデーションメッシュを使います。 光を強めたい場合は0に近づけていけばOK。(中に入る文字との差も Illustratorの光彩と呼ばれる機能について誰でもわかるように詳しく優しく解説していきます。 目次1 光彩とは?2 光彩の使い方21 外側に光彩をかける方法22 内側に光彩をかける方法3 光彩によくあるQ�




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok



イラストレーターを使って画像と同じような立体感のある文字を作る Yahoo 知恵袋
イラストレーターで花火を描こう! アドビストックで写真もイラストもビデオも無料で使える! サンプルファイル付高級感のあるゴールドのロゴデザインの作り方 上に表示された文字を入力してください。 光沢・ハイライト 文字にハイライトを入れて光沢感を出すアピアランスです。 アピアランスの「ガウスぼかし」や「ドロップシャドウ」を追加してもいいかもです。 方法 ハイライト用の線を追加> fx>パス>パスのオフセットで−の値を設定>Adobe Illustratorで テキストを立体的に加工 するチュートリアルをお届けしております。 フラットデザインは小さな画面でも見やすく。アイコンを中心にスマホ向け・ソーシャルメディア向けのデザインで大人気。 そんなフラットデザインに命を吹き込む手法が立体加工です。




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




ツヤと光沢のある文字を作る Illustrator Sato Log
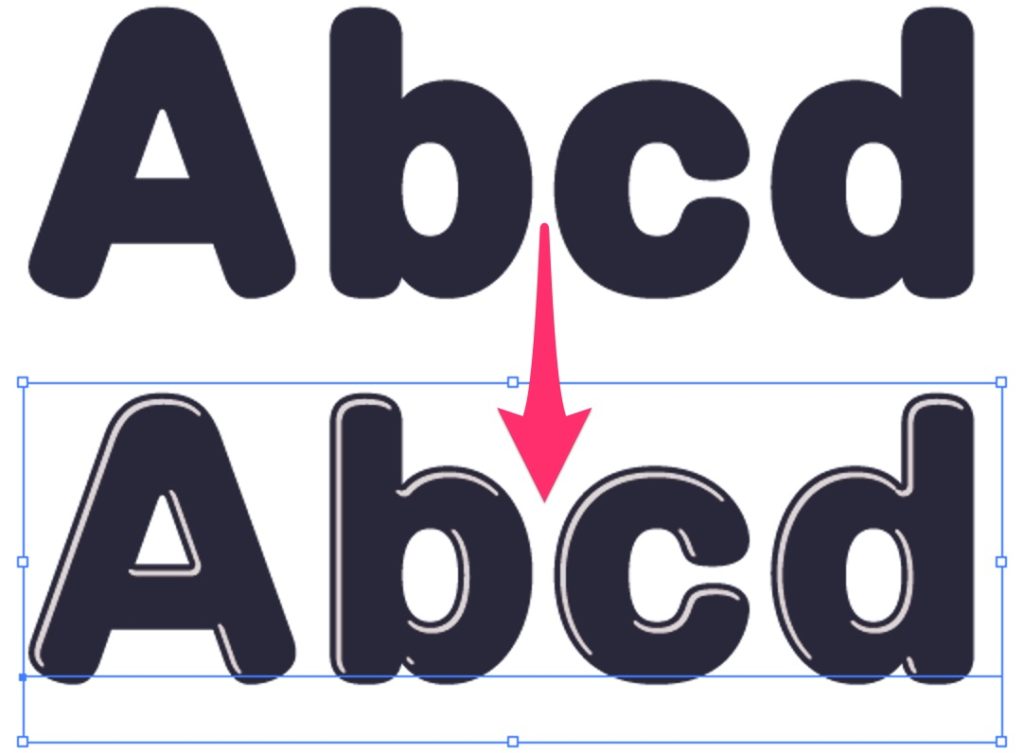
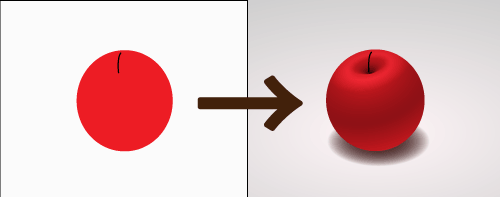
シャドウがついて、少し立体感が出ました。 フチ+シャドウ、完成です! レベル3:グラデ塗り 塗りをグラデーションにすると光沢感が加わります。 普通の赤から少し濃い赤へ、ぐらいのさりげないグラデーションだと高級な感じになります。 Photoshop初心者のレジット代表浅井です。 最近フォトショップをブログ画像編集等で頻繁に使用しているのですが、最近覚えた光沢のある文字デザインの作り方をみなさんにご紹介します! ! 目次 非表示 1 新規ファイルを作成 2 白色で好きな文字を イラストレーターをつかって、フォトショップ顔負けの立体感と光沢感をデザインできるチュートリアル。 1980年代に流行した、鮮やかな配色に光沢感たっぷりの文字テキストが魅力的なエフェクトの作り方が紹介されています。 光沢感と立体感を



光沢のある文字デザイン ベベルとエンボスを使ってみよう Photoshop テクニックス




みんなのブログ Illustrator グミの様なテキストエフェクト




Illustratorの3d効果でぷっくりしたチョコ文字を作る方法 株式会社lig




Photoshop講座 金属メッキの立体文字をつくる エンブレム風の鏡面反射 Cs6 Youtube




イラストレーターで立体 光沢感あるボタンをつくる リブログ Reminder Log




Illustrator テキストを切断 分解する手順とコツ Webで遊ぼ



イラストレーターで立体 光沢感あるボタンをつくる2 リブログ Reminder Log




これがしたかった Illustratorの使い方を学ぶすごいチュートリアル40個まとめ 18年5月度 Photoshopvip




イラストレーターで文字を光らせる表現 文字の装飾 かんたんな加工




ツヤと光沢のある文字を作る Illustrator Sato Log




デザインに奥行き 質感を 3dな文字の作り方 中級編 オーダーのれんドットコムstaffブログ




Photoshopを使って立体感のある文字加工を完全マスターするチュートリアル38まとめ Ferret




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




5分でできる 綺麗な金文字の作り方教えます Nene




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip



1




Illustratorの3d効果でぷっくりしたチョコ文字を作る方法 株式会社lig




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




Illustratorで超簡単 文字を立体的にする方法 洗練3dデザインも複数紹介 Creators




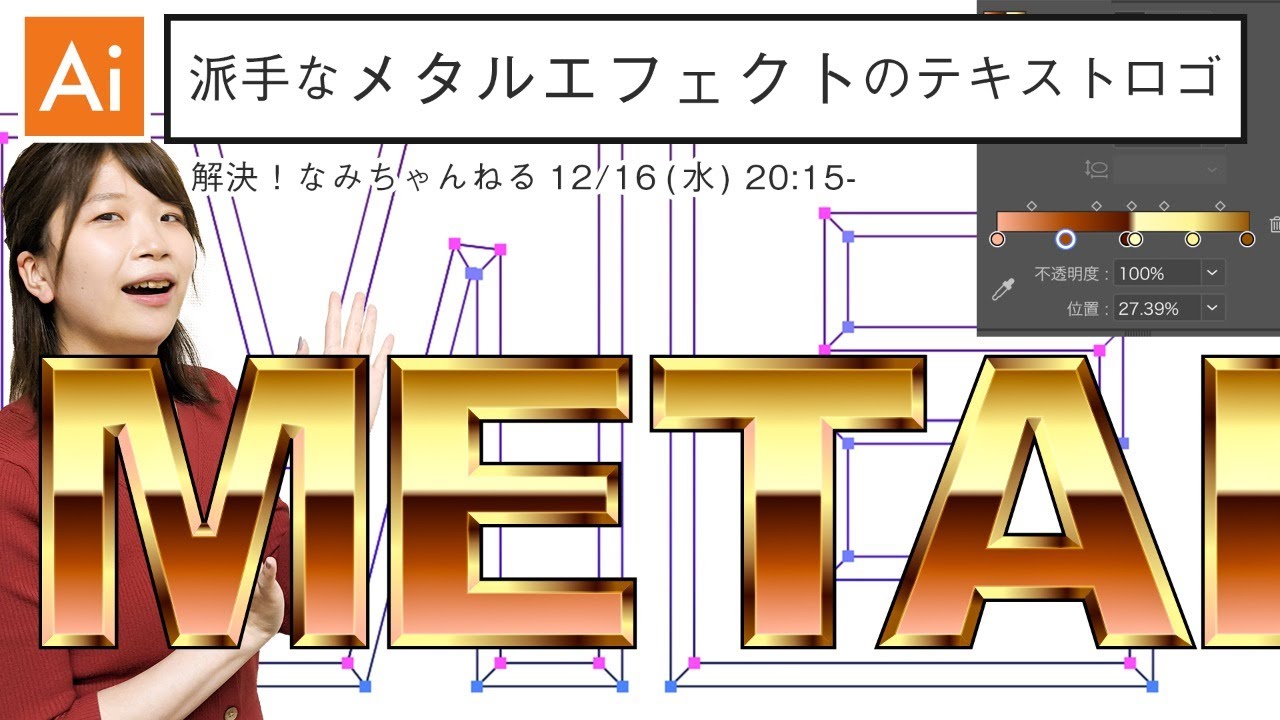
メタリックな立体感のあるテキストロゴの作り方 Illustrator パソコンスキルと資格のscワンポイント講座




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip



リッチ感あるバナーをつくる Illustratorcs6 リブログ Reminder Log




とれたて文字デザイン Photoshop Illustrator 株式会社エムディエヌコーポレーション




カジュアル感のあるゴールド文字を作成するチュートリアル Illustrator 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




アピアランスパレットで塗りを重ねて金属の質感を表現 Illustratorテクニカル ワークス デザインってオモシロイ Mdn Design Interactive




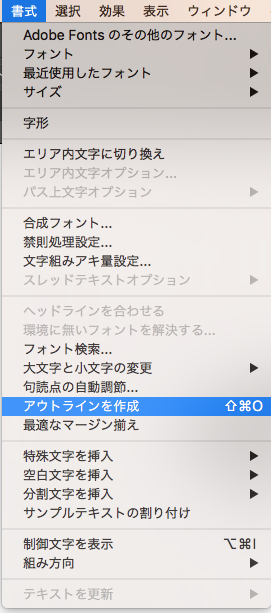
Illustrator イラレ 文字のアウトライン化の解説 ポスター印刷のプリオ




Illustrator 3d押し出し べベルで表現する プラスチックエフェクト デザイン道場 Internship Blog May 17




Illustrator 簡単3ステップで立体的感のあるイラストを描く




Illustratorの3d効果でぷっくりしたチョコ文字を作る方法 株式会社lig




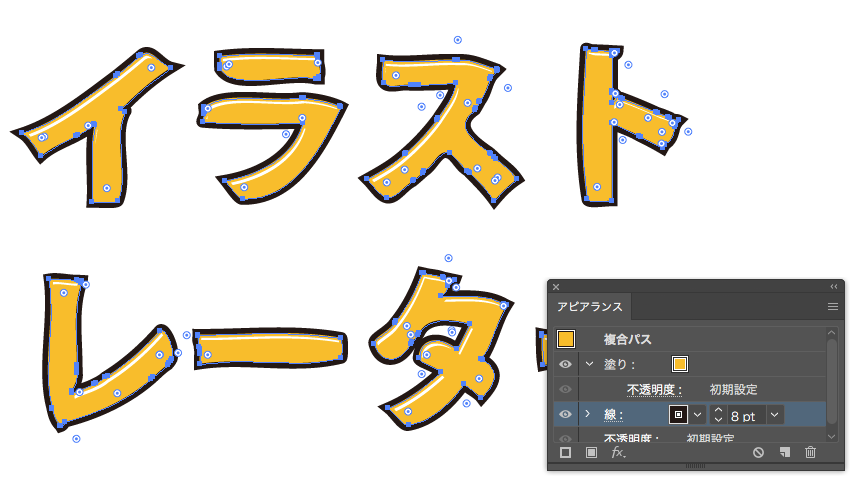
Illustrator 袋文字の作り方と文字にぷっくりした光沢をつける加工 文字をツルツルした質感に




Illustrator 袋文字の作り方と文字にぷっくりした光沢をつける加工 文字をツルツルした質感に




イラレ イラストレーター 文字 イラストレーター 文字 加工



グラデーションでメタリックなロゴの作り方 イラストレーター




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip



1




イラストレーターで文字を光らせる表現 文字の装飾 かんたんな加工




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




カジュアル感のあるゴールド文字を作成するチュートリアル Illustrator 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




イラレ つやつやな3d文字の作り方 Youtube




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報



イラレ 文字加工



これがしたかった Illustratorの使い方を学ぶすごいチュートリアル40個まとめ Photoshopの紹介と使い方




ツヤと光沢のある文字を作る Illustrator Sato Log




Illustrator 3分で 金色の文字を制作する方法 株式会社esolab




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




文字 Illustratorで押し出し ベベルする方法 3d機能




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




メタリックな立体感のあるテキストロゴの作り方 Illustrator パソコンスキルと資格のscワンポイント講座




立体文字アピアランスのつくりかた Illustratorチュートリアル 本日のイラレ Youtube




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




ツヤと光沢のある文字を作る Illustrator Sato Log




イラレ 使い方 文字 艶 光沢 21 イラレ 文字 デザイン 勉強




1分でできるillustratorでエンボス加工のテキストやロゴをつくる方法 Webマガジン 株式会社296 川崎のホームページ制作会社




Adobeillustratorで光沢のあるリボンを描く方法 株式会社リースエンタープライズ



レイヤースタイルオンリー フォトショップでぷるぷるした文字を作る アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




Illustratorを極める すごいデザインチュートリアル30個まとめ 12年5 6月度 Photoshopvip




レイヤー効果 テキストレイヤーで金文字 現代グラフィックデザイン Crft




Illustrator 立体感のある重厚な金色文字の作り方 デザイン道場 Internship Blog May 17




Illustratorの便利テクニック満載 参考にしたいすごいチュートリアル 作り方46個まとめ 18年11月度 Photoshopvip




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Illustrator 袋文字の作り方と文字にぷっくりした光沢をつける加工 文字をツルツルした質感に




Illustratorでベクトル光沢ボタンをつくる いむら Note




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




スキルアップのためには場数を増やせ Illustratorチュートリアル56選 Ferret




レトロ風のロゴデザインを作る方法 Adobe Illustrator チュートリアル



Illustratorを学ぼう 参考にしたいテキストエフェクト用チュートリアル 作り方24個まとめ ためになるデザインブログまとめ



東京でぶらり一人暮らし 神速illustrator38 光彩 パスのオフセットで丸い光沢感の立体文字をすばやく作る




イラストレーターで立体 光沢感あるボタンをつくる2 リブログ Reminder Log




ツヤと光沢のある文字を作る Illustrator Sato Log




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip



イラレ




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




フチ付き文字の作り方 チラシやlp制作に使える派手なイラレ文字装飾 カルアカはwebが無料で学べる




文字 Illustratorで押し出し ベベルする方法 3d機能




イラレcc技 ひと手間で文字の立体感を簡単に2 4割増しにする方法 立体文字 イラレ Lp デザイン




とれたて文字デザイン Photoshop Illustrator 株式会社エムディエヌコーポレーション




Illustratorで テキストを立体的に加工 してみよう




Adobe Photoshop 22で光沢を加える方法 オブジェクトやテキスト




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




Photoshopを使って立体感のある文字加工を完全マスターするチュートリアル38まとめ Ferret




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




ロゴ フォントでつくる 金属メッキの立体文字 Psgips




Illustrator 3d押し出し べベルで表現する プラスチックエフェクト デザイン道場 Internship Blog May 17




Illustratorで テキストを立体的に加工 してみよう




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




Illustrator 光り輝くネオン風文字




文字 Illustratorで押し出し ベベルする方法 3d機能




本物そっくり アルミの質感を再現しよう ソフトの操作 Com




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com




Photoshopチュートリアル まるで本物のような立体感のある金文字 ゴールド の作り方 スプラウト




ロゴやテロップに使える Photoshopでゴールド 金色 の文字を作る方法 ゆずゆろぐ



No comments:
Post a Comment